Input元素的其他属性
除了type属性之外,<input/>标记还可以定义很多其他的属性,以实现不同的功能。
1.autofocus属性
在HTML5中,autofocus属性用于指定页面加载后是否自动获取焦点,将标记的属性值指定为true时,表示页面加载完毕后会自动获取该焦点。
下面通过案例2-39来演示autofocus属性的使用,如图2-40所示。
例2-39 example39.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>autofocus属性的使用</title>
</head>
<body>
<form action="#" method="get">
请输入搜索关键词:
<input type="text" name="user_name" autocomplete="off" autofocus="true"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html> |

图2-40 autofocus属性的使用

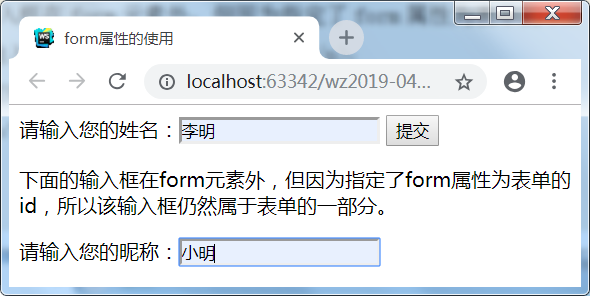
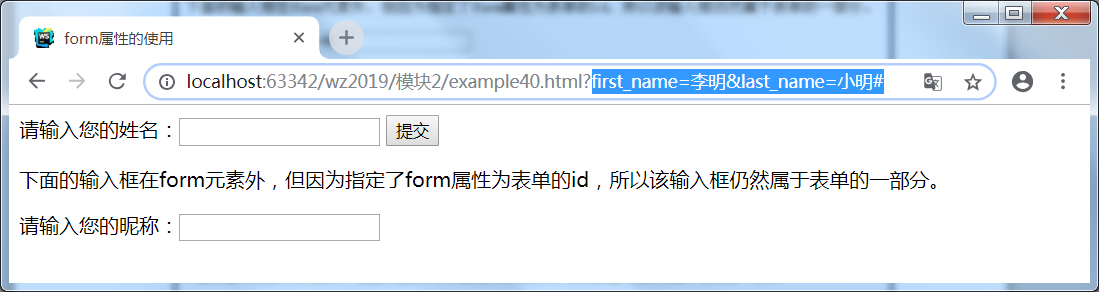
图2-41 form属性的使用
从图2-40可以看出,<input />元素输入框在页面加载后自动获取焦点,并且关闭了自动完成功能。
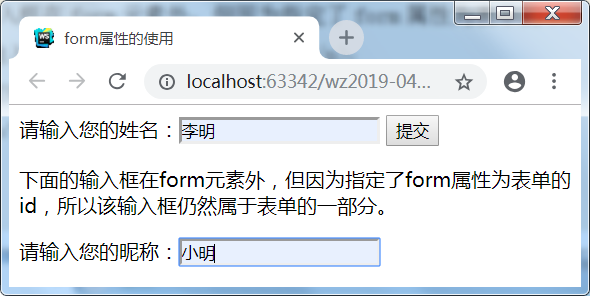
2.form属性
在HTML5之前,如果用户要提交一个表单,必须把相关的控件元素都放在表单内部,即<form>和</form>标签之间。在提交表单时,会将页面中不是表单子元素的控件直接忽略掉。
下面通过一个案例2-40来演示form属性的使用,如图2-41所示。
例2-40 example40.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form属性的使用</title> </head> <body> <form action="#" method="get" id="user_form"> 请输入您的姓名:<input type="text" name="first_name"/> <input type="submit" value="提交" /> </form> <p>下面的输入框在form元素外,但因为指定了form属性为表单的id, 所以该输入框仍然属于表单的一部分。</p> 请输入您的昵称: <input type="text" name="last_name" form="user_form"/><br/> </body> </html> |
在例2-40中,分别添加两个<input/>元素,并且第二个<input />元素不在<form> </form>标记中。另外,指定第二个<input/>元素的form属性值为该表单的id。
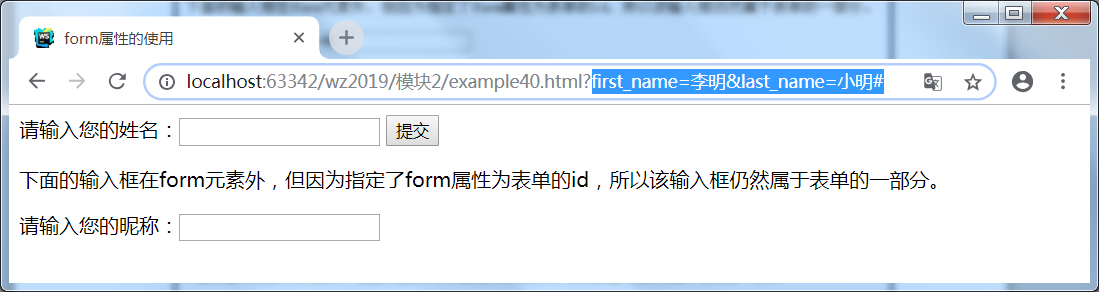
此时,如果在输入框中分别输入姓名和昵称,则first_name和last_name将分别被赋值为输入的值。例如,在姓名处输入“李明”,昵称处输入“小明”, 效果如图2-42所示。

图2-42 form属性的使用
3. list属性
通过datalist元素实现数据列表的下拉效果。而list属性用于指定输入框所绑定的datalist元素,其值是某个datalist元素的id。
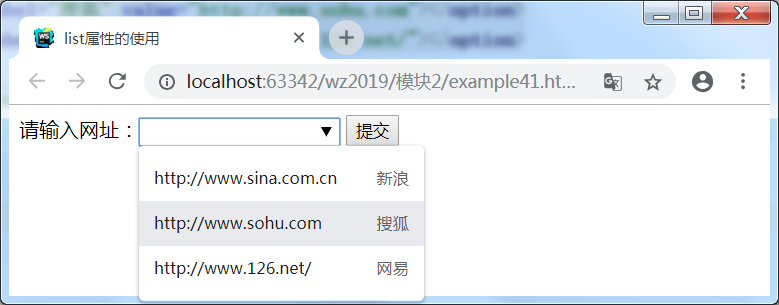
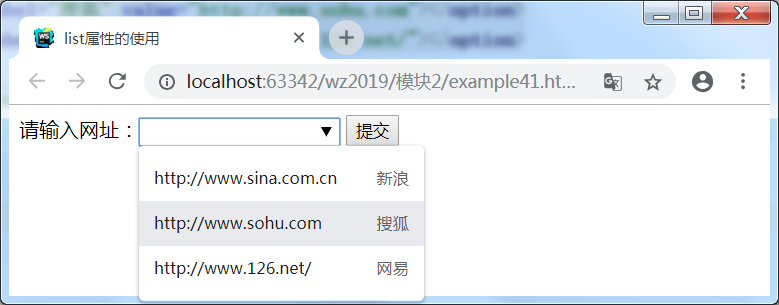
下面通过案例2-41来进一步学习list属性的使用,如图2-43所示。
例2-41example141.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>list属性的使用</title>
</head>
<body>
<form action="#" method="get">
请输入网址:<input type="url" list="url_list" name="weburl"/>
<datalist id="url_list">
<option label="新浪" value="http://www.sina.com.cn"></option>
<option label="搜狐" value="http://www.sohu.com"></option>
<option label="网易" value="http://www.126.net/"></option>
</datalist>
<input type="submit" value="提交"/>
</form>
</body>
</html> |

图2-43 list属性的使用
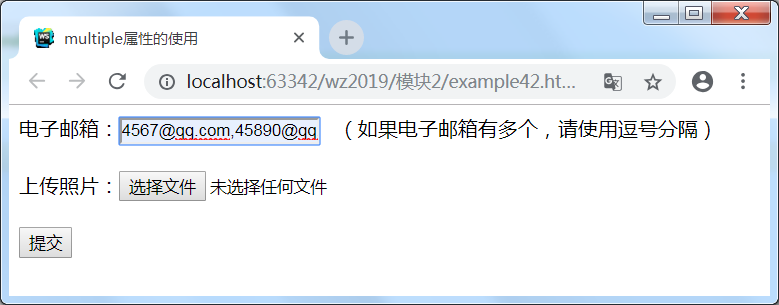
4. multiple属性
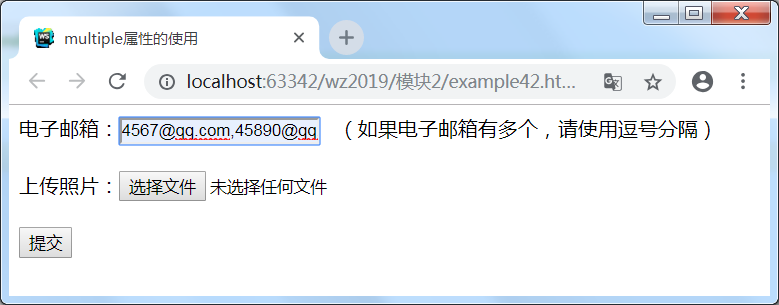
multiple属性指定输入框可以选择多个值,该属性适用于email和file类型的input元素。multiple属性用于email类型的input元素时,表示可以向文本框中输入多个E-mail地址,多个地址之间通过逗号隔开;multiple属性用于file类型的input元素时,表示可以选择多个文件。下面通过案例2-42来进一步演示multiple属性的使用,如图2-44所示。
例2-42example42.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>multiple属性的使用</title>
</head>
<body>
<form action="#" method="get">
电子邮箱:<input type="email" name="myemail" multiple="true"/> (如果电子邮箱有多个,请使用逗号分隔)<br/><br/>
上传照片:<input type="file" name="selfile" multiple="true"/> <br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html> |

图2-44 multiple属性的使用
5. min、max和step属性
HTML5中的min、max和step属性用于为包含数字或日期的input输入类型规定限值,也就是给这些类型的输入框加一个数值的约束,适用于date、pickers、number和range标签。具体属性说明如下:
max:规定输入框所允许的最大输入值。
min:规定输入框所允许的最小输入值。
step:为输入框规定合法的数字间隔,如果不设置,默认值是1。
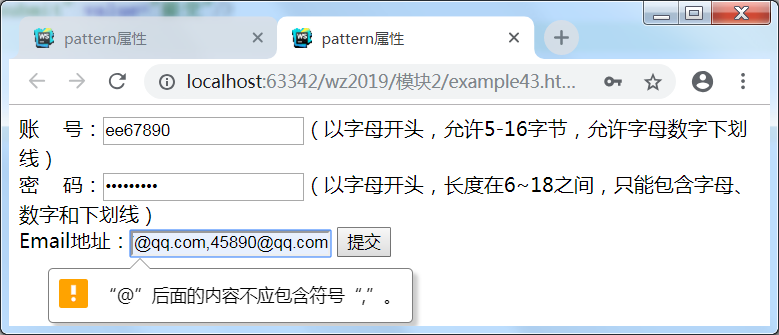
6.pattern属性
pattern属性用于验证input类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配。pattern属性适用于的类型是:text、search、url、tel、email和password的<input/>标记。常用的正则表达式如下表2-6所示。
表2-6 常用的正则表达式
| 正则表达式 | 说明 |
| ^[0-9]*$ | 数字 |
| ^\d{n}$ | n位的数字 |
| ^\d{n,}$ | 至少n位的数字 |
| ^\d{m,n}$ | m-n位的数字 |
| ^(0|[1-9][0-9]*)$ | 零和非零开头的数字 |
| ^([1-9][0-9]*)+(.[0-9]{1,2})?$ | 非零开头的最多带两位小数的数字 |
| ^(\-|\+)?\d+(\.\d+)?$ | 正数、负数、和小数 |
| ^\d+$ 或 ^[1-9]\d*|0$ | 非负整数 |
| ^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$ | 非正整数 |
| ^[\u4e00-\u9fa5]{0,}$ | 汉字 |
| ^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$ | 英文和数字 |
| ^[A-Za-z]+$ | 由26个英文字母组成的字符串 |
| ^[A-Za-z0-9]+$ | 由数字和26个英文字母组成的字符串 |
| ^\w+$ 或 ^\w{3,20}$ | 由数字、26个英文字母或者下划线组成的字符串 |
| ^[\u4E00-\u9FA5A-Za-z0-9_]+$ | 中文、英文、数字包括下划线 |
| ^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ | Email地址 |
| [a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ | URL地址 |
| ^\d{15}|\d{18}$ | 身份证号(15位、18位数字) |
| ^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$ | 以数字、字母x结尾的短身份证号码 |
| ^[a-zA-Z][a-zA-Z0-9_]{4,15}$ | 帐号是否合法(字母开头,允许5-16字节, 允许字母数字下划线) |
| ^[a-zA-Z]\w{5,17}$ | 密码(以字母开头,长度在6~18之间, 只能包含字母、数字和下划线) |
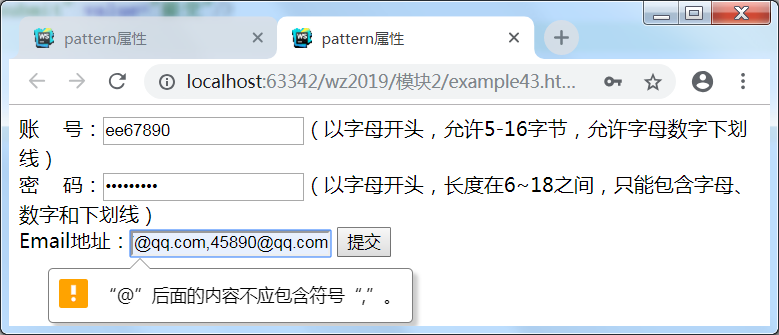
了解了pattern属性以及常用的正则表达式,下面通过案例2-43来进行演示,如图2-45所示。
例2-43 example43.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pattern属性</title>
</head>
<body>
<form action="#" method="get">
账 号: <input type="text" name="username" pattern="^[a-zA-Z][a-zA-Z0-9_]{4,15}$" /> ( 以字母开头,允许5-16字节,允许字母数字下划线)<br/>
密 码: <input type="password" name="pwd" pattern="^[a-zA-Z]\w{5,17}$" /> (以字母开头,长度在6~18之间,只能包含字母、数字和下划线)<br/>
Email地址: <input type="email" name="myemail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"/>
<input type="submit" value="提交"/>
</form>
</body>
</html> |

图2-45 pattern属性的使用
7.placeholder属性
placeholder属性用于为input类型的输入框提供相关提示信息,以描述输入框期待用户输入何种内容。在输入框为空时显式出现,而当输入框获得焦点时则会消失。示例代码如下:
请输入邮政编码:<input type="text" name="code" pattern="[0-9]{6}" placeholder="请输入6位数的邮政编码" /> |
8. required属性
HTML5中的输入类型,不会自动判断用户是否在输入框中输入了内容,如果开发者要求输入框中的内容是必须填写的,那么需要为input元素指定required属性。required属性用于规定输入框填写的内容不能为空,否则不允许用户提交表单。示例代码如下:
| <input type="text" name="user_name" required="required"/>
|