其他表单元素
1.textarea元素
当定义input控件的type属性值为text时,可以创建一个单行文本输入框。但是,如果需要输入大量的信息,单行文本输入框就不再适用,为此HTML语言提供了<textarea></textarea>标记。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
| <textarea cols="每行中的字符数" rows="显示的行数"> 文本内容 </textarea> |
<textarea>元素除了cols和rows属性外,还拥有几个可选属性,分别为disabled、name和readonly,详见下表2-7所示。
表2-7<textarea>元素属性
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 控件的名称 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
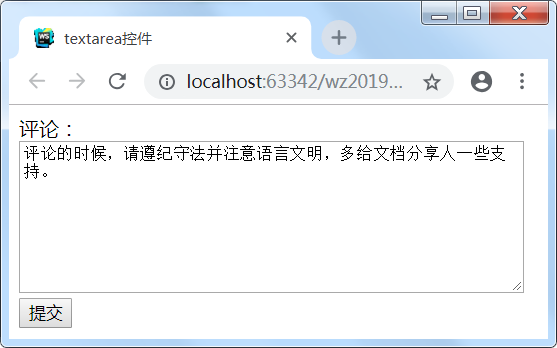
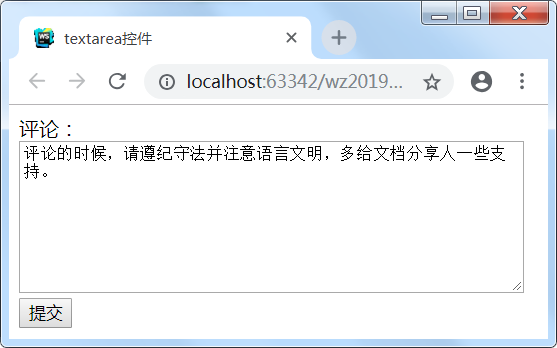
下面通过案例2-44来演示<textarea>元素的使用,如图2-46所示。
例2-44 example2-44.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>textarea控件</title>
</head>
<body>
<form action="#" method="post">
评论:<br />
<textarea cols="60" rows="8">
评论的时候,请遵纪守法并注意语言文明,多给文档分享人一些支持。
</textarea><br />
<input type="submit" value="提交"/>
</form>
</body>
</html> |

图2-46 textarea控件使用


图2-47 select控件效果
1.select控件
浏览网页时,经常会看到包含多个选项的下拉菜单,例如选择所在的城市、出生年月、兴趣爱好等。如图2-47左所示即为一个下拉菜单,当点击下拉三角时,会出现一个选择列表,如图2-47右所示。
使用select控件定义下拉菜单的基本语法格式如下:
| <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select> |
在上面的语法中,<select></select>标记用于在表单中添加一个下拉菜单,<option></option>标记嵌套在<select></select>标记中,用于定义下拉菜单中的具体选项,每对<select></select>中至少应包含一对<option></option>。在HTML中,可以为<select>和<option>标记定义属性,以改变下拉菜单的外观显示效果,具体如下表2-8所示。
表2-8 下拉菜单属性
| 标记名 | 常用属性 | 描述 |
| <select> | size | 指定下拉菜单的可见选项数(取值为正整数)。 |
| multiple | 定义multiple="multiple"时,下拉菜单将具有多项选择的功能,方法为按住Ctrl键的同时选择多项。 |
| <option> | selected | 定义selected =" selected "时,当前项即为默认选中项。 |
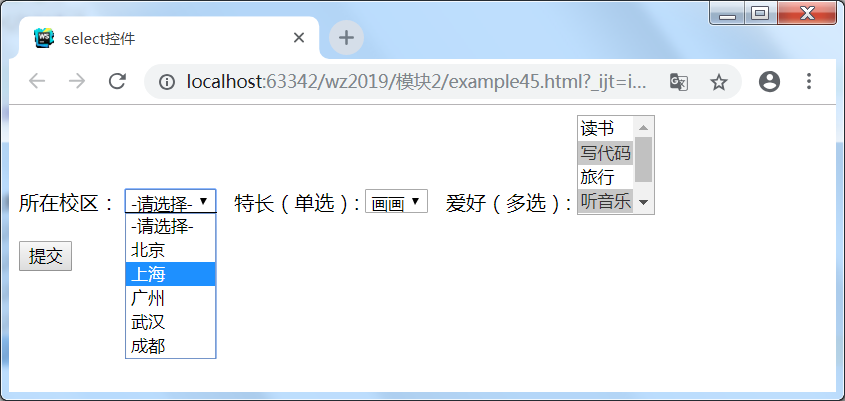
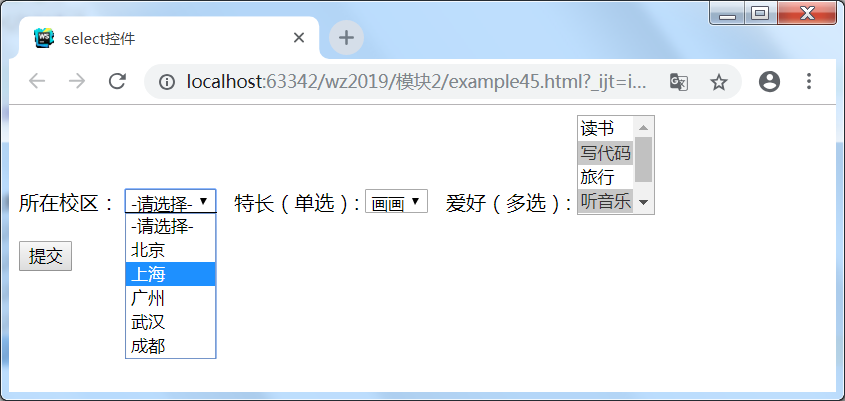
下面通过案例2-45来演示几种不同的下拉菜单效果,如图2-48所示。
例2-45 example45.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>select控件</title> </head> <body> <form action="#" method="post"> 所在校区: <select> <!--最基本的下拉菜单--> <option>-请选择-</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>武汉</option> <option>成都</option> </select> 特长(单选): <select> <option>唱歌</option> <option selected="selected">画画</option> <!--设置默认选中项--> <option>跳舞</option> </select> 爱好(多选): <select multiple="multiple" size="4"> <!--设置多选和可见选项数--> <option>读书</option> <option selected="selected">写代码</option> <!--设置默认选中项--> <option>旅行</option> <option selected="selected">听音乐</option> <!--设置默认选中项--> <option>踢球</option> </select><br /><br /> <input type="submit" value="提交"/> </form> </body> </html> |

图2-48 select控件效果
3.datalist元素
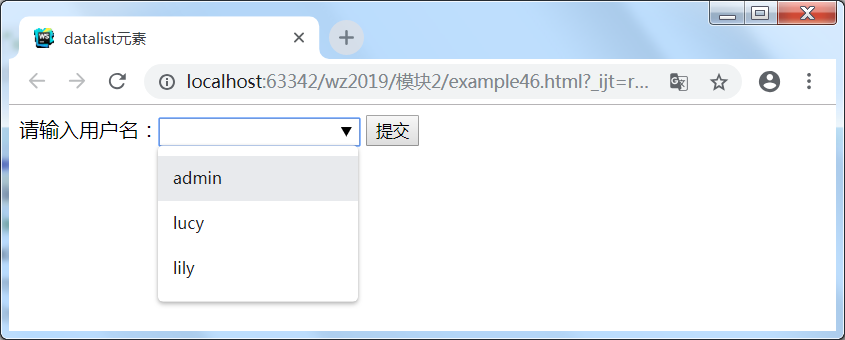
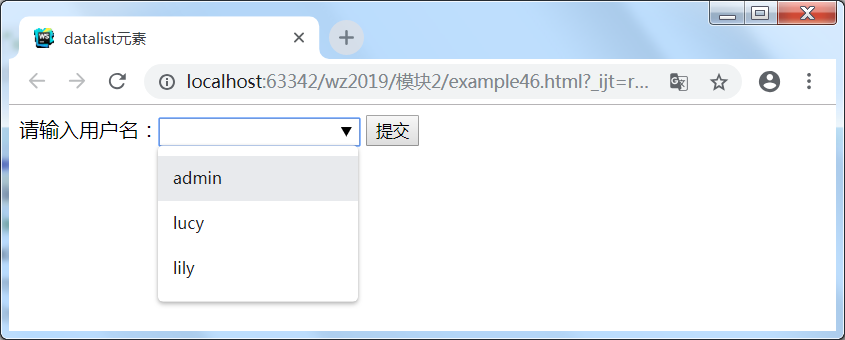
datalist元素用于定义输入框的选项列表,列表通过datalist内的option元素进行创建。如果用户不希望从列表中选择某项,也可以自行输入其他内容。datalist元素通常与input元素配合使用,来定义input的取值。在使用<datalist>标记时,需要通过id属性为其指定一个唯一的标识,然后为input元素指定list属性,将该属性值设置为option元素对应的id属性值即可。下面通过案例2-46来演示datalist元素的使用,如图2-49所示。
例2-46 example46.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>datalist元素</title> </head> <body> <form action="#" method="post"> 请输入用户名:<input type="text" list="namelist"/> <datalist id="namelist"> <option>admin</option> <option>lucy</option> <option>lily</option> </datalist> <input type="submit" value="提交" /> </form> </body> </html> |

图2-49 datalist元素
4.keygen元素
keygen元素用于表单的密钥生成器,能够使用户验证更为安全、可靠。当提交表单时会生成两个键:一个是私钥,它存储在客户端;一个是公钥,它被发送到服务器,验证用户的客户端证书。如果新的浏览器能够对keygen元素的支持度再增强一些,则有望使其成为一种有用的安全标准。keygen元素拥有多个属性,常用属性及说明如下表2-9所示。
表2-9keygen元素属性
| 属性 | 说明 |
| autofocus | 使keygen字段在页面加载时获得焦点。 |
| challenge | 如果使用,则将keygen的值设置为在提交时询问。 |
| disabled | 禁用 keytag 字段。 |
| form | 定义该 keygen 字段所属的一个或多个表单。 |
| keytype | 定义 keytype。rsa 生成 RSA 密钥。 |
| name | 定义 keygen 元素的唯一名称。name 属性用于在提交表单时搜集字段的值。 |
keygen元素示例代码如下:
| 请选择加密强度:<keygen name="security"/> |
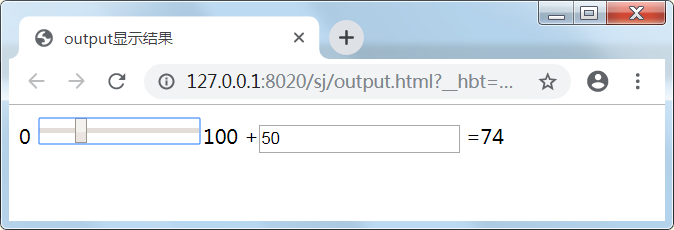
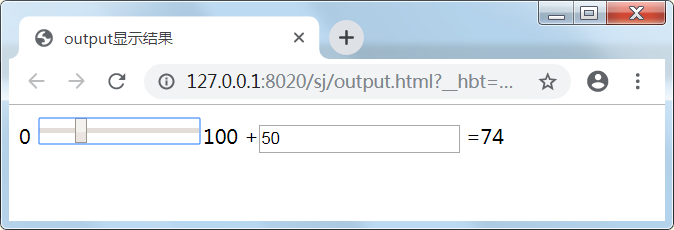
5.output元素
output元素用于不同类型的输出,可以在浏览器中显示计算结果或脚本输出。其常用属性有3个,具体如下表2-10所示。
表2-10 output元素属性
| 属性 | 说明 |
| for | 定义输出域相关的一个或多个元素。 |
| form | 定义输入字段所属的一个或多个表单。 |
| name | 定义对象的唯一名称。 |
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
执行计算然后在 <output> 元素中显示结果: